My DIY Free Podcast Hosting Setup
2021-12-12
You either die a hero or start a podcast. That's it. That's the blog post.
If you're still reading, good. Let's do this thing. Let's host a podcast for free.
Wait, some questions
Doesn't iTunes host podcasts?
Nope. They're just the most popular podcast directory. You need to host your RSS feed and audio files somewhere else on the Internet, and ideally somewhere that won't charge you a lot for bandwidth every time someone downloads one of your episodes. You also need to generate a podcast RSS feed (an XML file with specific fields) in the first place.
Well, then, what about Spotify?
Yeah, Spotify does some podcast stuff, too. I think they like podcasts because they don't have to pay royalties like they do on songs. I also remember hearing that they're actually re-hosting public podcasts on their side, which potentially had weird implications for the podcasts with those annoying "dynamic ads." They also bought Anchor, which I think also hosts podcasts for free, but maybe they "own" your podcast or something. Honestly, don't really care and it may be quite different from what I said. Let's just move on.
Shouldn't I use some managed service instead of trying to do this myself?
Yes, probably. In fact, I'd recommend Transistor.fm. I initially used them for Escaping Web before migrating the weird setup I'm about to describe. Transistor comes with great features like analytics, YouTube integration, private feeds, and more. It's a small bootstrapped team and I love their own podcast "Build Your SaaS." Lots of popular podcasts that you may already know and love use Transistor (like Indie Hackers). Shilling complete.
Enough. Get to the good stuff.
Charlie's DIY Free Podcast Hosting Setup
Here's the TLDR:
- Audio for episodes stored on archive.org
- RSS feed (and podcast website) generated by Syte (the cutest little static site generator you ever did see), and both hosted on Cloudflare Pages (or GitHub Pages, or Netlify, or... you get the picture)
That's probably enough to get you started. But, if you're up for it, I'll walkthrough creating a new podcast from scratch.
Quick note - an earlier version of this article recommended using GitHub Pages for audio hosting, but I've switched to using the free tier of archive.org based on some suggestions in the discussion of this post on Lobsters.
Host your episode audio on archive.org

Ah, now eventually you do plan to have audio on your, on your podcast, right? Hello?
Dr. Ian Malcolm's right. We do need some audio. Let's think. I've got this supremely unpopular Twitch / YouTube series called IN THE TROLL PIT where I fix interact with old Apple II computers (and hopefully soon a Commodore 64 and a Mac SE/30!). There's only two episodes so far (I'm not getting in as much Troll Pit time as I'd like to these days), but these YouTube videos should work for our podcast.
Let's use youtube-dl to download just the audio of IN THE TROLL PIT playlist into a new folder:
mkdir in-the-troll-pit-audio
cd in-the-troll-pit-audio
youtube-dl --extract-audio --audio-format mp3 -o "%(title)s.%(ext)s" https://www.youtube.com/playlist?list=PLC_pWofH2gku_gToeh1lZN8dssjcSUAft
Now, I'll rename them because I don't like spaces in my file names:
mv Apple\ IIc\ unboxing.mp3 2-apple-iic-unboxing.mp3
mv Apple\ IIe\ computer\ floppy\ drive\ setup.mp3 1-apple-iie-floppy-drive-setup.mp3
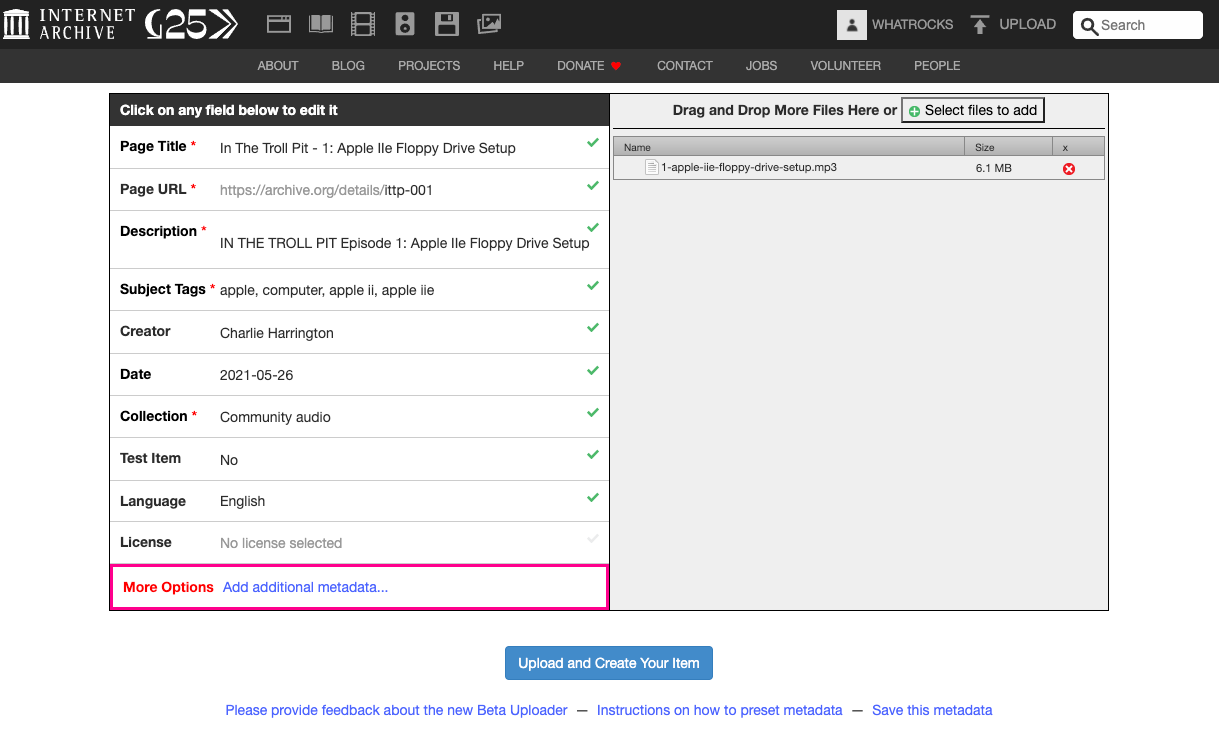
Excellent. Now we can go to archive.org, hit Upload in the upper right, and fill out the metadata for our audio files:

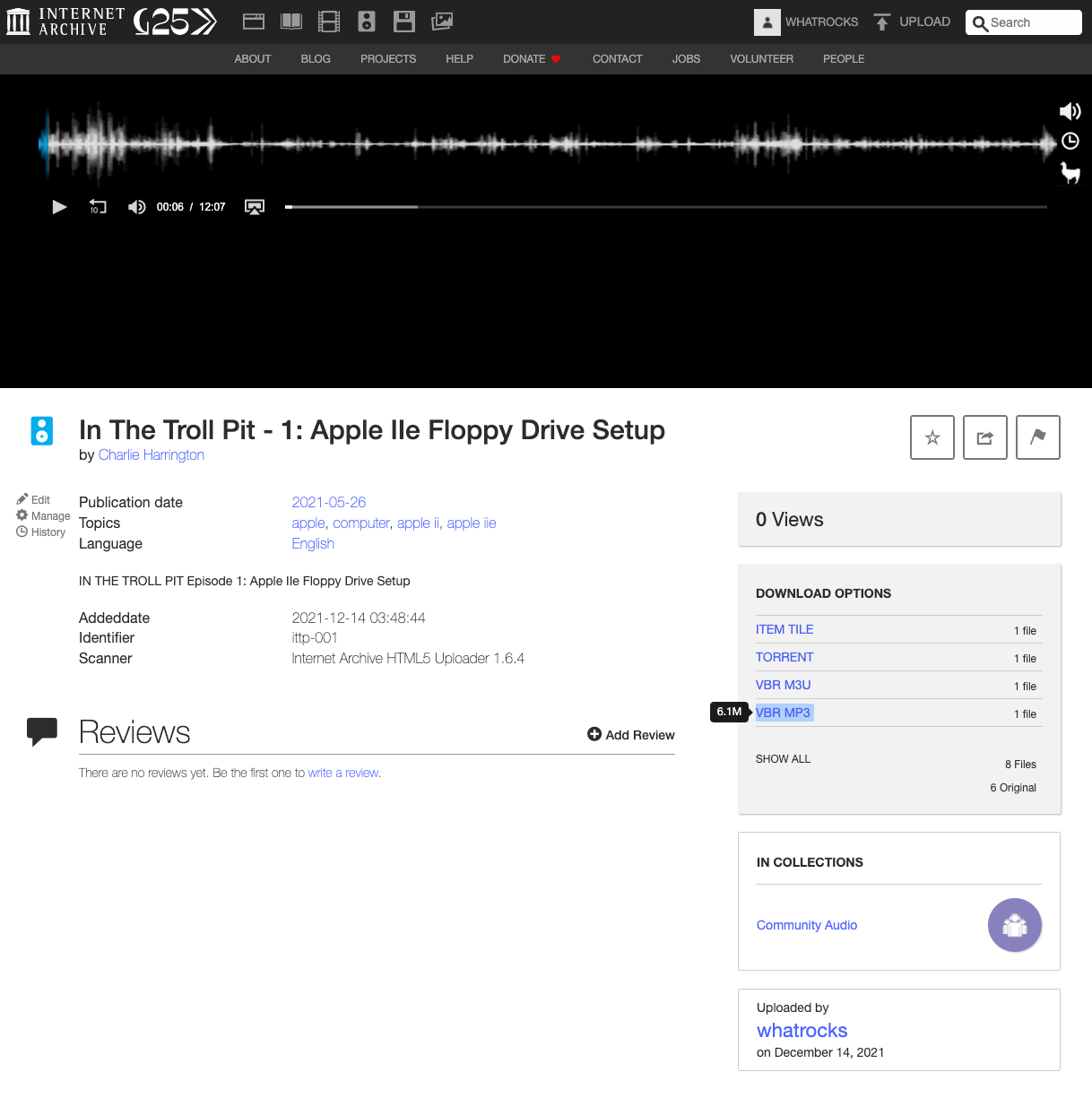
Each episode mp3 file will have its own page on Archive.org, like so:

Finally, we can grab our mp3 file URL with the VBR MP3 link, which should give us a URL like this for episode 2: https://archive.org/download/ittp-002/2-apple-iic-unboxing.mp3. Paste each episode's mp3 link into a scratch file somewhere, because we'll need it later!
Generate your podcast RSS Feed and Podcast Website with Syte
Nothing special up to this point, but here's where things get fun. I've written before about my friend Ben's static site generator Syte. It's written in TypeScript and it's quite simple and easy to understand. I'm planning to migrate this here blog to Syte from Gatsby very very soon because I'm tired of my blog breaking every few weeks for some unknown node dependency reason. In the mean time, I've already used Syte for other projects, including my "writing tools" interview site Writes With (repo here).
More to the point, I've contributed two new features to Syte in the last few weeks that make this whole podcast feed thing possible:
- RSS feed generation (aka standard blog RSS feeds - example with Writes With!)
- Podcast RSS feed generation (aka exactly what you need to give the iTunes Podcast Directory to list your show)
We'll use syte to create a website for our show and add a page for each episode. The contents of the episode pages will become the episode shownotes, and the frontmatter for each page will contain metadata that our podcast feed needs.You'll see!
First, let's make a new repo on GitHub called in-the-troll-pit to host our Syte site (hehe).
Now, back on your computer terminal, navigate back to your favorite directory for projects (mainly, just make sure you are not still in the in-the-troll-pit-audio directory). Let's install syte now:
npm install -g [email protected]
Yeah, it's still in beta. I keep telling Ben it's ready for prime time. Maybe you can convince him. Anyway, now we can run the syte new <site> command to create a new project:
syte new in-the-troll-pit
cd in-the-troll-pit
Syte does hot-reloading locally, because its 2021, so let's fire it up and see where we're at.
syte serve
Head on over to localhost:3500:

Looking good. Let's first update the home page. Change your pages/index.md file to this:
Nothing's showing up in our episode list anymore (cause I filtered out the homepage), so let's add our episode pages. We'll need a Markdown file for each, and a folder to hold them:
mkdir pages/episodes
touch pages/episodes/{1..2}.md
Let's populate the page for episode 1.
---
title: '1: Apple IIe Floppy Drive Setup'
date: '2021-05-26'
episode_url: 'https://ia801500.us.archive.org/1/items/ittp-001/1-apple-iie-floppy-drive-setup.mp3'
episode_duration: ''
episode_length: ''
episode_summary: Charlie's down in The Troll Pit and he's trying to setup an Apple DuoDisk floppy drive so that he can play the branch new game Attack of the Petscii Robots.
episode_explict: 'no'
---
Charlie installs the DuoDisk floppy drive on his Apple IIe and plays Attack of the Petscii Robots!
Links and resources:
* [Apple IIe](https://en.wikipedia.org/wiki/Apple_IIe)
* [Apple DuoDisc](https://en.wikipedia.org/wiki/Disk_II#DuoDisk)
* [Attack of the Petscii Robots for Apple II](https://www.the8bitguy.com/26654/petscii-robots-for-apple-ii-now-available/)
The fields in the frontmatter are important - they are used by the podcast RSS feed generation process. iTunes needs/wants to know if your expisode is explicit or no, and so on. Take note of the episode_url field - this is the link to the mp3 we uploaded to archive.org. If you go to that link in your browser, it should just play the mp3 file. Very cool.
Also, two of the fields are blank right now - the episode duration and the expisode length. The episode duration refers to the length of your episode in seconds and the episode length refers to the size of your episode in bytes. Maybe these aren't the best names, but that's what I came up with. Let's calculate those from our mp3 file.
First, the duration in seconds:
cd ../in-the-troll-pit-audio
ffprobe -show_entries stream=duration -of compact=p=0:nk=1 -v fatal 1-apple-iie-floppy-drive-setup.mp3
727.693061
There's our duration! Now let's grab the file size in bytes:
wc -c < 1-apple-iie-floppy-drive-setup.mp3
6403740
Now we can update those fields in our frontmatter:
episode_duration: '728'
episode_length: '6403740'
Next, I'll repeat the process for episode two:
---
title: '2: Apple IIc Unboxing'
date: '2021-08-01'
episode_url: 'https://ia601509.us.archive.org/20/items/ittp-002/2-apple-iic-unboxing.mp3'
episode_duration: '2141'
episode_length: '19075912'
episode_summary: Charlie's friend Jason sent him an Apple IIc that's been sitting in Jason's childhood basement, and the two try to see if it still works.
episode_explict: 'no'
---
Charlie's friend Jason sent him an Apple IIc that's been sitting in Jason's childhood basement, and the two try to see if it still works.
Links and resources:
* [Apple IIc](https://en.wikipedia.org/wiki/Apple_IIc)
* [Where in the World Is Carmen Sandiego](https://en.wikipedia.org/wiki/Where_in_the_World_Is_Carmen_Sandiego%3F_(1985_video_game))
If you head back to localhost:3500, our episodes now show up on the homepage:

And here's what an episode page looks like.

It's terrible (terribly awesome?). I'll leave it as an exercise to the reader to update the CSS (start with the the app.css in the /static folder). But you know? It's enough for our purposes.
Just two more things to do:
- Add a few more fields to the
app.yamlfile that are needed for podcast feed generation - Create/add podcast cover art
app.yaml
This file is an overall config used by Syte, kind of like frontmatter for the whole website. Let's add some more required fields for podcast feeds.
layout: app
title: in-the-troll-pit
base_url: https://ittp.charlieharrington.com
podcast_category: Technology
podcast_language: en-us
podcast_subtitle: Old computers are the best
podcast_author: Charlie Harrington
podcast_summary: Charlie Harrington has a problem - he loves old computers. He's down in the Troll Pit and
podcast_explicit: 'no'
podcast_email: [email protected]
podcast_img_url: ''
Coverart
We need podcast art! According to the Apple podcast guidance, our podcast art should be 3000 by 3000.
Here's what I'm thinking. Grab a random screenshot from an episode and overlay some text on top. Probably gonna be terrible, but we can always change it later.
I've been thinking a lot about Goosebumps series lately, so that's the vibe I'm feeling for IN THE TROLL PIT logo. I found this font called Creepster on Google Fonts, downloaded it, and installed it locally (easier than you think on a Mac, just double click on the unzipped font file and click Install in the window that pops up).
Here's what I came up with: take a perfect-square screenshot of one of my episodes, add the show title text in Creepster font on top, save it to my Desktop, and then use ImageMagick to resize it:
convert screenshot.jpg -resize 3000x3000 ittp.jpg

Put this awesome file in your /static folder and then add this to app.yaml:
podcast_img_url: https://whatrocks.github.io/in-the-troll-pit/static/ittp.jpg
Let's make our podcast feed!
We're basically done now. let's test out the Syte feed generator. Try this command:
syte build
You should now see a new directory called build with your static site (all the HTML generated from the Markdown) as well as a rss.xml file (this is your site's RSS feed) and a podcast.xml (this is your podcast's RSS feed). Amazing!
All that's left now is to deploy these somewhere on the Internet. I suggest two options here:
(Option 1) Use GitHub Pages
This is the easier option. Tell syte to output to the docs directory, git init this directory, add your origin as the in-the-troll-pit repo, git add everything, commit, and push to your Github repo. Then enable Github Pages in the settings using the docs folder and you're done! You should be able to access your podcast RSS feed on the internet, and then submit that URL to iTunes.
syte build -o docs
I'm going to go with option 2 because I like trying new things.
(Option 2) Use Cloudflare Pages
We're going to set up Cloudflare Pages to deploy on changes to the main branch in this repo. Before we do that, we need to make a few more changes here because Syte is not (yet) natively supported by CloudFlare Pages (I'd love to get this added if anyone from Cloudflare is reading!).
Create a package.json file with these contents:
{
"dependencies": {
"syte": "^0.0.1-beta.12"
}
}
Then npm install, which should create a big ol' node_modules folder.
Finally, add a .gitignore with these contents:
.DS_Store
node_modules
build
Now we're ready to get this up to Github:
git init
git add .
git commit -m "just setting up my syte"
git branch -M main
git remote add origin [email protected]:whatrocks/in-the-troll-pit.git
git push -u origin main
Let's also turn on GitHub Pages for this repo so we can access our coverart. We can do that in the Settings tab and Pages section for this repo.
Set up Cloudflare Pages
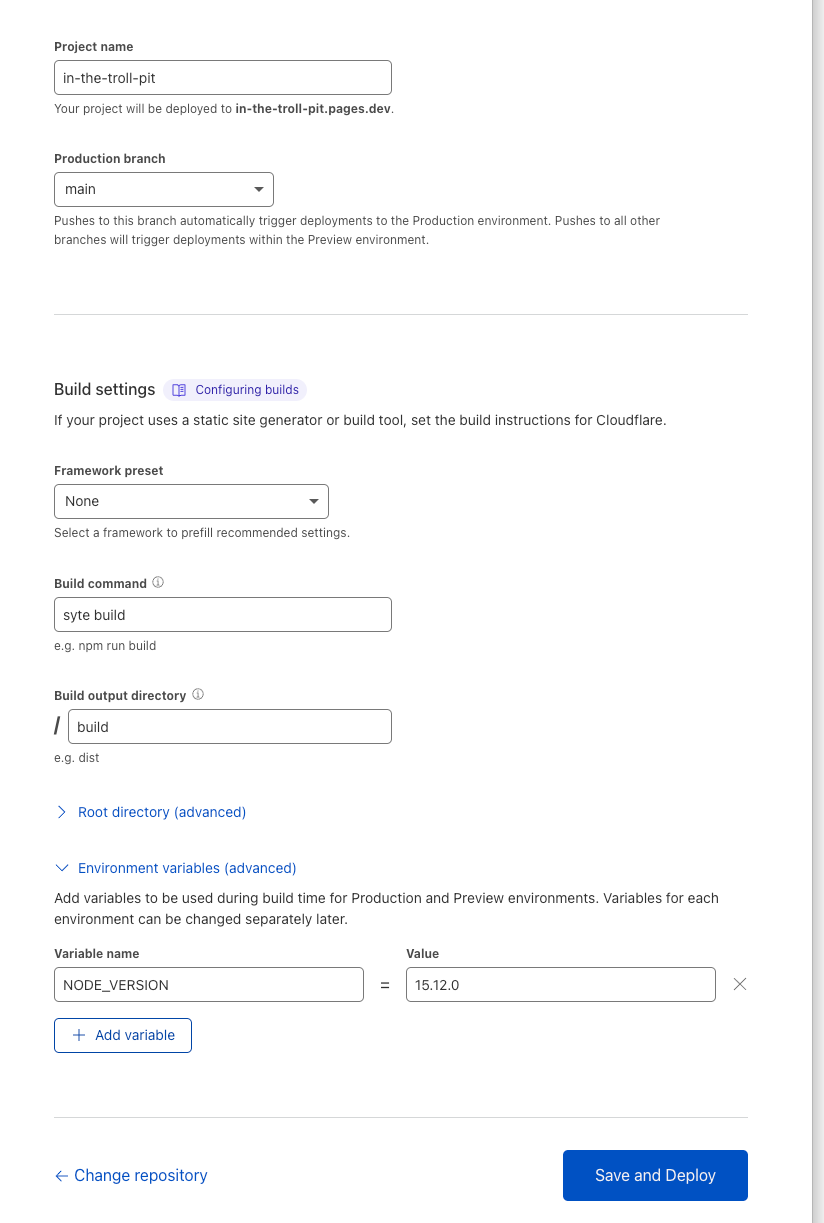
Now I'm not going to do a full walkthrough of this part, because Cloudflare Pages is a rapidly changing new product. At a high-level, create a new Project with Pages, add your GitHub repo, and then configure your build. This build configuration step is important to get right, so here's what mine looks like:

It's important to get these details in the Build Configuration:
Build command: syte buildBuild output directory: /build
Then I'd also add this environment variable:
NODE_VERSION: 15.12.0
I know this one won't age well, but I've found it helps me to stay consistent here.
Then, hit build and Cloudflare will build and deploy your site! Mine's now live here: https://in-the-troll-pit.pages.dev/ and the podcast feed is here: https://in-the-troll-pit.pages.dev/podcast.xml.
You're basically again at a nice enough place to stop and submit your podcast feed to iTunes. I'm going to go one step further and set up a subdomain on my main website for my project, which I'll also use Cloudflare to do. If you don't want to do this, then just update your app.yaml file to the new base_url provided by Cloudflare Pages:
base_url: https://in-the-troll-pit.pages.dev
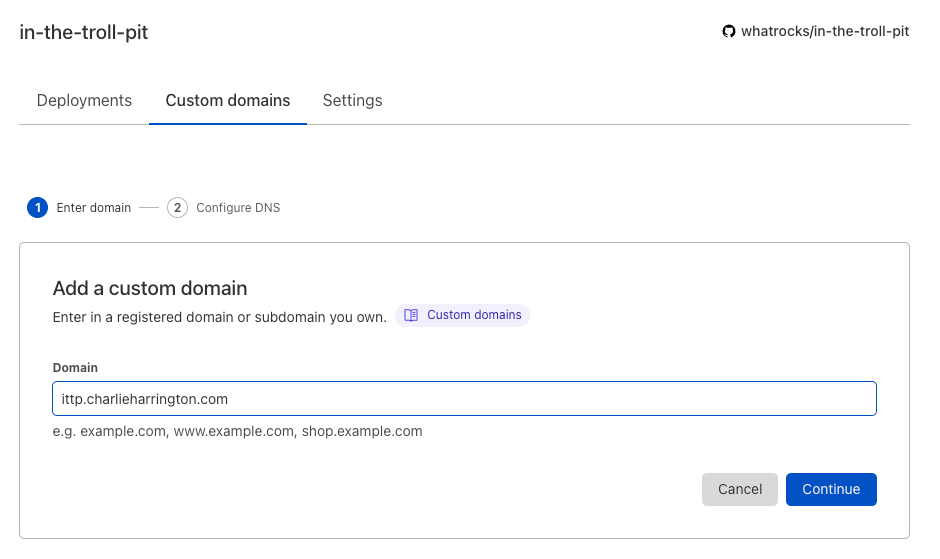
But since mine is base_url: https://ittp.charlieharrington.com, I'm going to make that change now in Cloudflare, which is super easy if Cloudflare is managing your DNS - just hit the "Custom domains" tab and follow their guide. It takes a while for DNS to reflect your changes, so just wait ~2 days until the URL works correctly before you move on to the next step.

Upload your RSS feed to iTunes directory
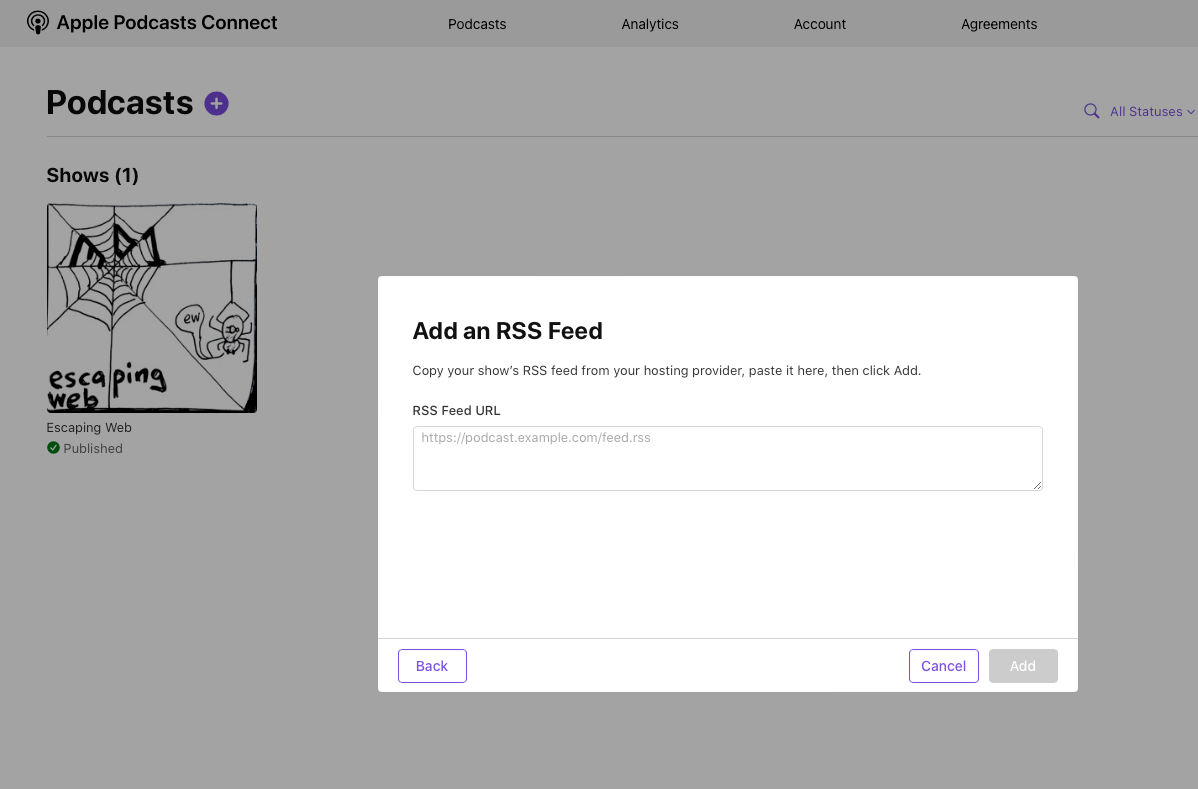
This part is less interesting to me, so I'm not going to go too deep. Go to Podcasts Connect (in Safari!) and create a new show and fill out the info with a link to your feed.

It takes a couple days for the show to appear in iTunes. Keep refreshing, though. That helps it go faster.
You can also upload your show to other directories like Google. I may need to update the Syte feed generation code to provide the required RSS metafields for these other directories, so if you run into any issues, please let me know on Twitter.
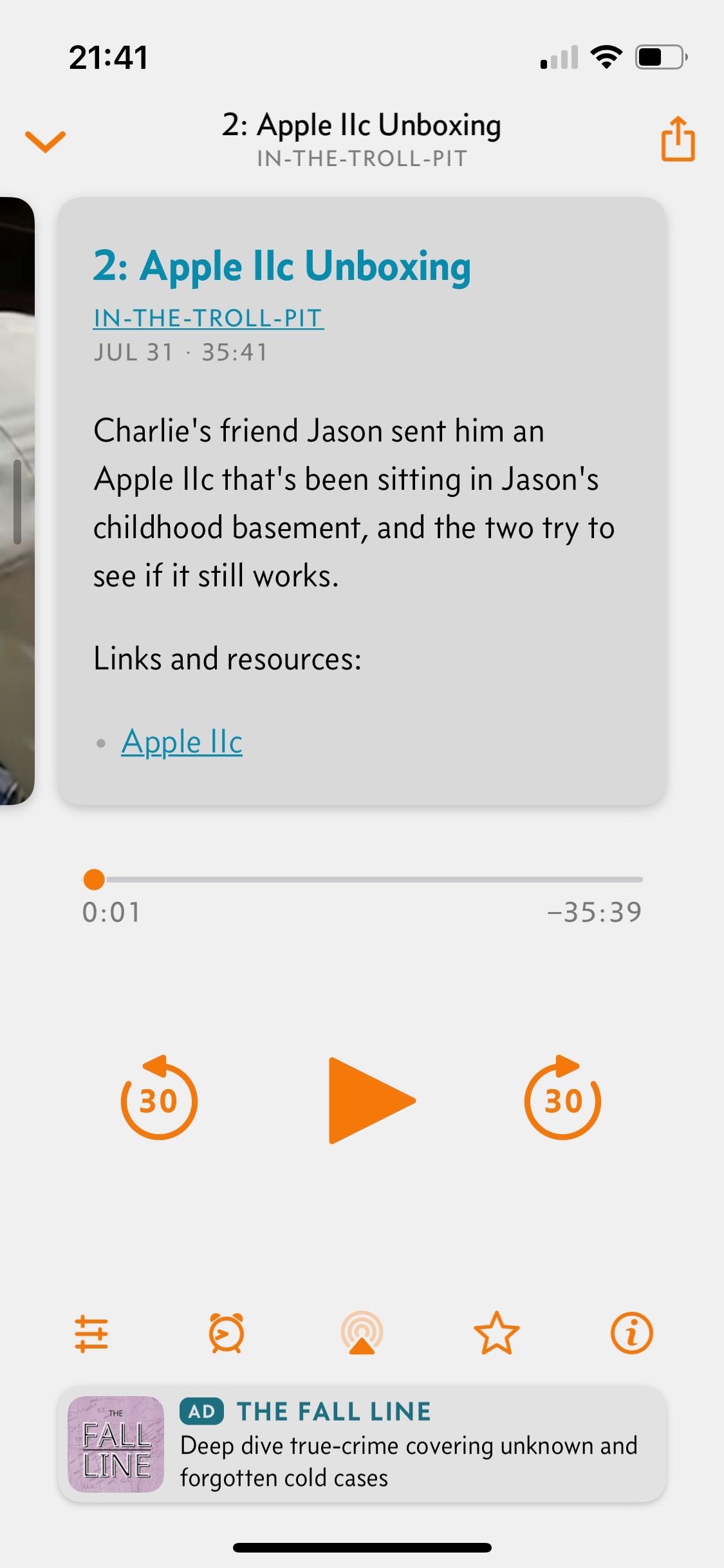
If you really can't wait for iTunes, you can usually just add a podcast RSS url manually in your player of choice (mine's Overcast). Let's give that a shot.



That looks awesome! The shownotes look perfect!!
We're now ready for the final step.
Reach out to Squarespace for sponsorship
Good luck with that!
My final comment is that I think this approach is well-suited for putting your podcast into maintenance mode - no new episodes coming out any time soon, but you still want to keep the old ones up, without paying any monthly fees for hosting. That's exactly what I did with Escaping Web, and I'm sure there are still a few EW-ers out there who are grateful that they can still listen to Oz's wisdom (I know I am!). And who knows, maybe we'll do season two one day :)
There's probably a bunch of things I could have done better or smarter in this article, and I'm open to learning about them if you want to reach out. For now, happy casting, villians!